Jika kita melihat situs atau blog WordPress, pada umumnya tampilan default-nya memilik dua kolom. Satu kolom memiliki tampilan lebih lebar, dan kolom satunya lagi lebih sempit.
Kolom pertama yang lebih lebar biasa dipakai sebagai content (tempat menulis artikel), dan kolom kedua digunakan untuk sidebar (tempat untuk menaruh widget).
Nah, kabar baiknya, posisi kolom ini sebenarnya bisa dirubah-rubah. Kita bisa mengatur posisi kolom-kolom ini, apakah content di sebelah kiri atau kanan, dan begitu juga sebaliknya dengan widget.
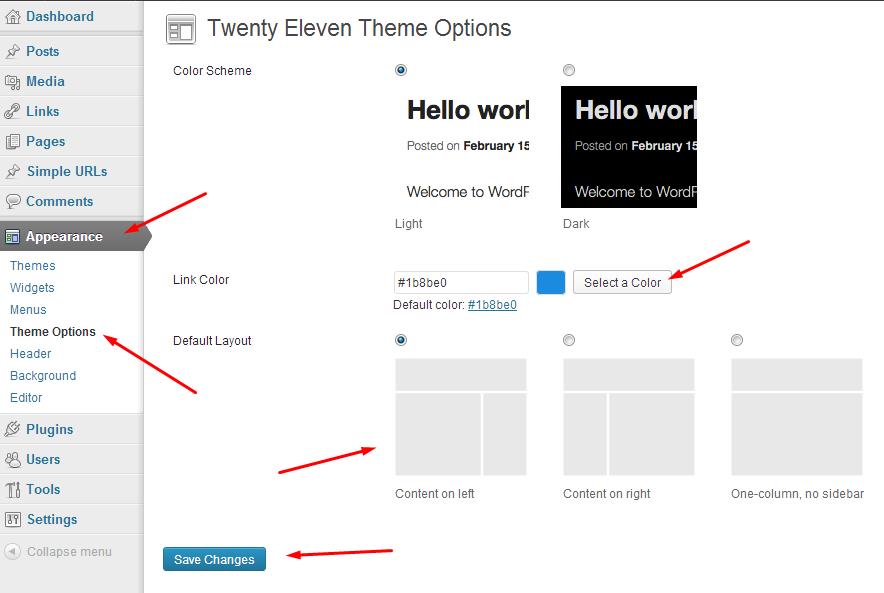
Lalu, bagaimana cara mengatur layout WordPress ini? Ikuti langkah-langkah sebagai berikut.

- Klik menu Appearance dan selanjutnya pilihlah sub menu Theme Options.
- Pilih salah satu layout yang ditawarkan di bagian Default Layout.
- Content on Left: artikel-artikel disajikan di kolom sebelah kiri.
- Content on Right: artikel-artikel disajikan di kolom sebelah kanan.
- One-Column, no sidebar: tidak ada kolom, sehingga bagian artikel disajikan secara utuh.
- Tekan tombol Save.
NB:
Harap diingat, untuk melakukan langkah-langkah di atas, Anda harus memastikan bahwa themes Anda mendukung pengubahan layout. Biasanya Anda bisa menemukannya dengan mudah di Theme Options tiap-tiap themes.
Dalam percobaan ini, saya menggunakan themes Twenty Eleven.
Memilih opsi One-Column, No Sidebar memang menjadikan artikel disajikan secara utuh dan melebar ke samping. Namun jika pemilihan themes atau template Anda kurang pas, bisa menjadikan tampilan artikel Anda serasa hampa. Karena pada umumnya tampilan website-website yang ada di internet biasanya dua kolom, dengan satu kolom lebih lebar dan satu kolomnya lagi lebih sempit.
Secara default, widget atau menu-menu WordPress diletakkan di bagian kanan. Itu karena theme asli WordPress semenjak Twenty Ten, Twenty Eleven, dan Twenty Twelve telah menempatkan bagian content di sebelah kiri dan widget di sebelah kanan.
Jadi untuk hal ini sebenarnya menjadi hak Anda sepenuhnya untuk menggunakan bentuk layout yang seperti apa.
Bahkan jika Anda melihat perkembangan themes-themes WordPress yang ada saat ini, banyak sekali variasinya. Namun harap diingat, jika Anda menampilkan bagian content di sebelah kanan / Content on Right atau pola yang lain, maka pengunjung nantinya mungkin akan memerlukan waktu untuk beradaptasi.
Kreativitas tiada batas…
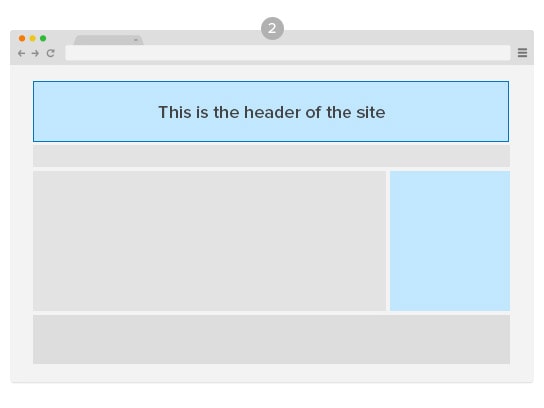
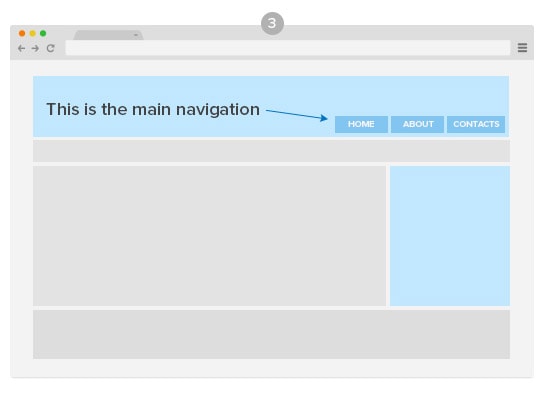
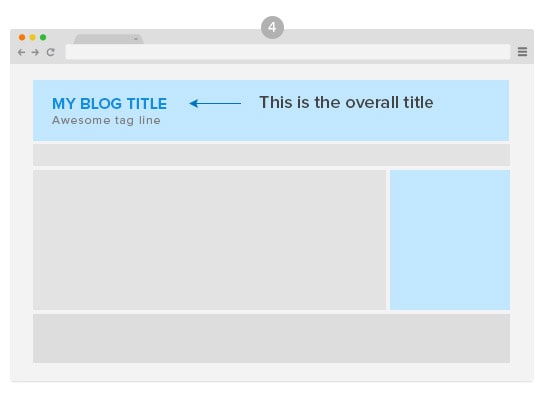
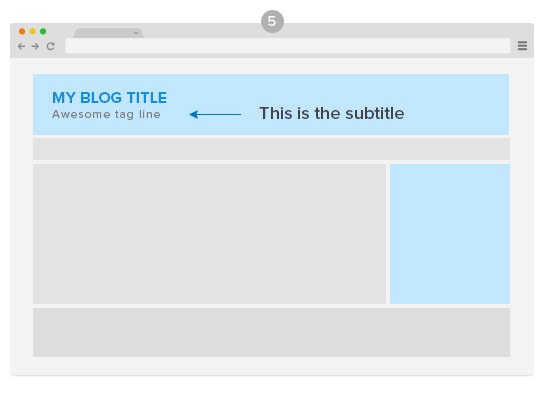
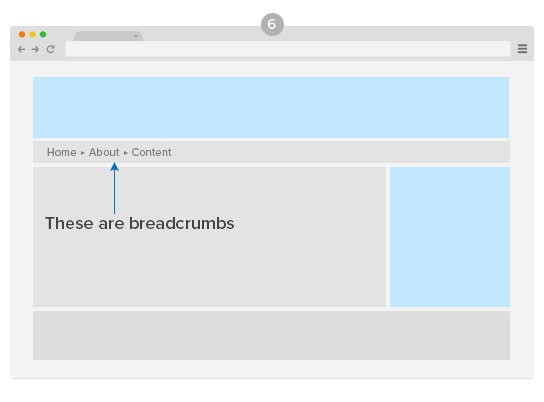
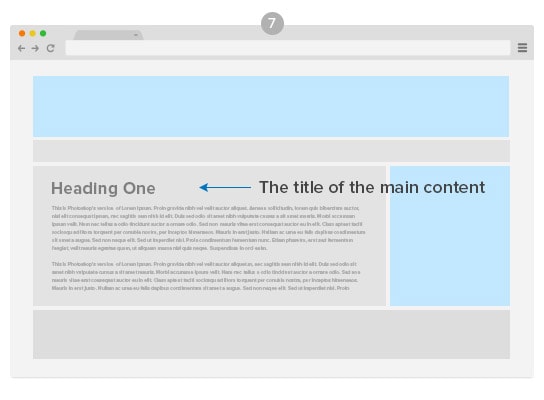
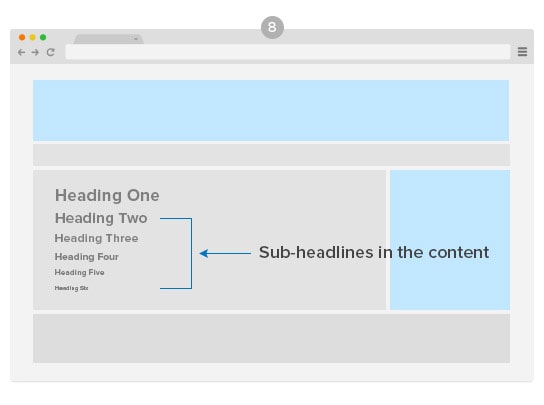
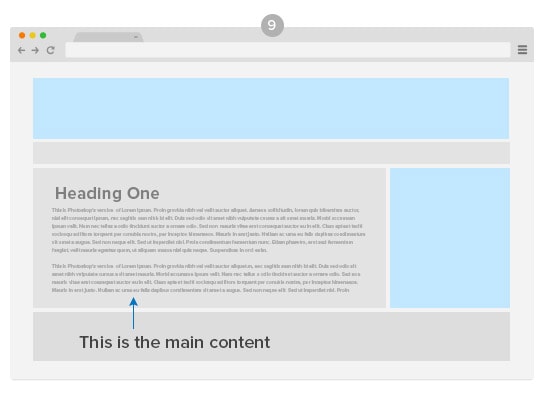
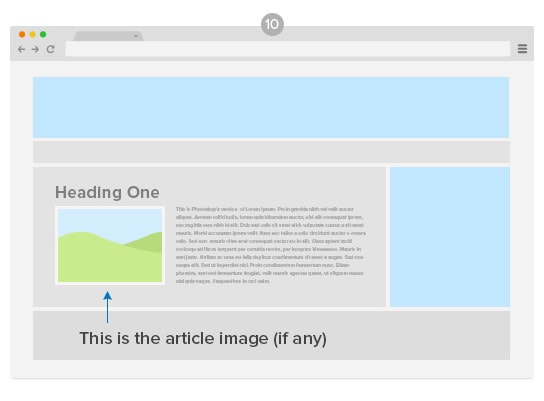
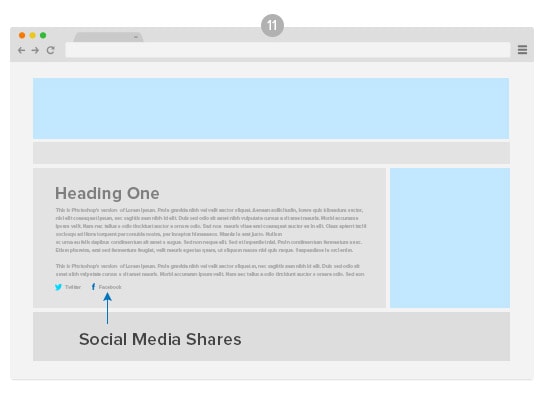
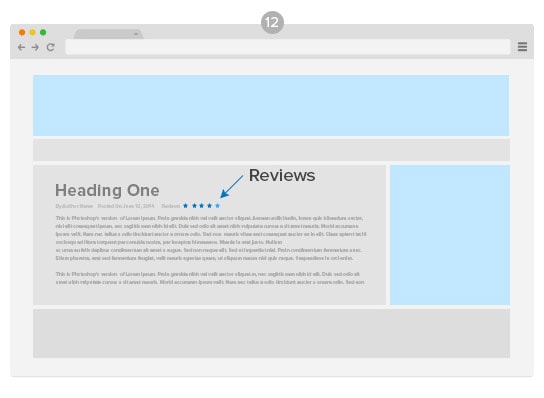
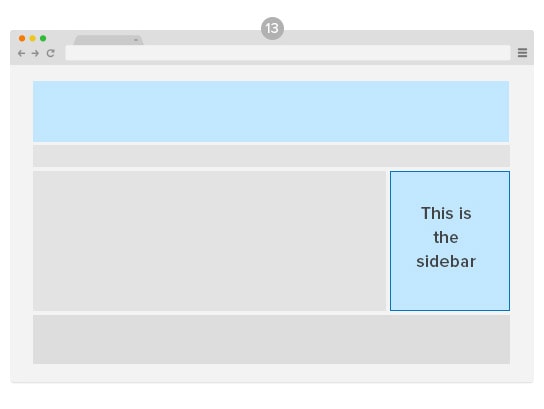
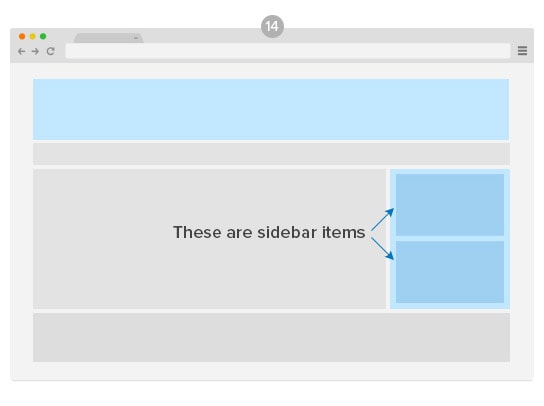
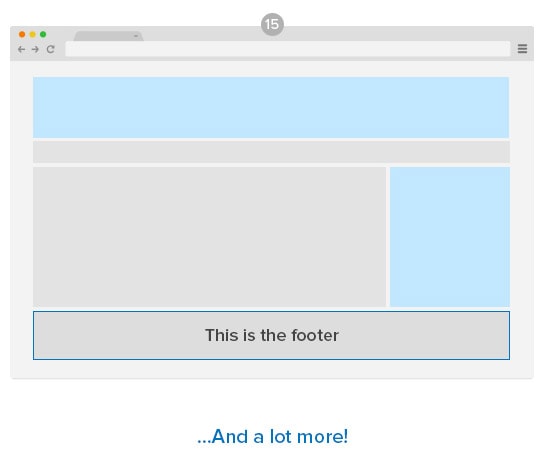
Berikut ini sekilas tentang penjelasan nama bagian dari sebuah tampilan website standar, yang saya ambil dari situs web MyThemeShop.















Semoga tips WordPress ini bermanfaat yaa…
 Cara Import Konten di WordPress
Cara Import Konten di WordPress Cara Mengatasi Apache Tidak Bisa Running di XAMPP
Cara Mengatasi Apache Tidak Bisa Running di XAMPP Cara Menggunakan WordPress
Cara Menggunakan WordPress Perbedaan WordPress.com dan WordPress.org
Perbedaan WordPress.com dan WordPress.org 5 Langkah Mudah Cara Install WordPress di Hosting
5 Langkah Mudah Cara Install WordPress di Hosting Cara Membuat Database MySQL di cPanel Hosting
Cara Membuat Database MySQL di cPanel Hosting